Contents
Site Maps
Part 1:
Create a Site Map from an existing website
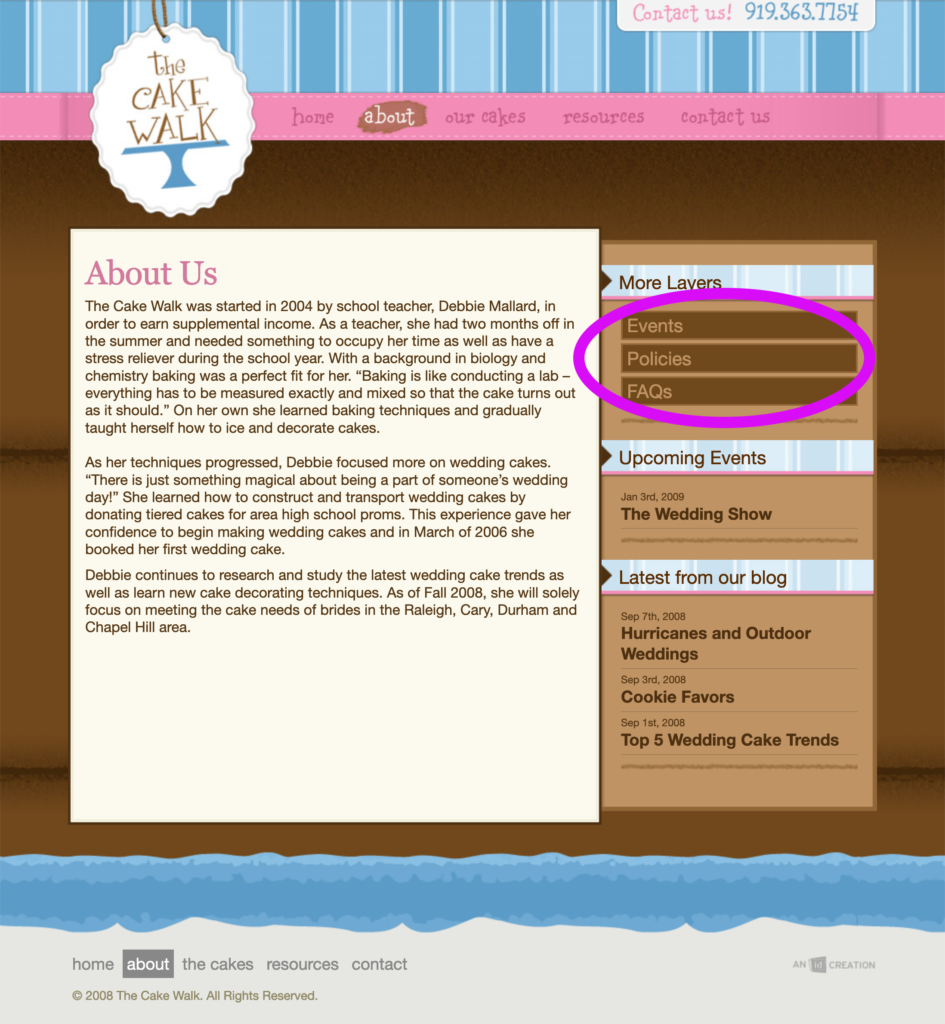
- Go to The Cake Walk website, TheCakeWalkCary.com, and investigate its pages and site structure. Initially just pay attention to the primary navigation at the top, then the secondary navigation (under the label More Layers, see image to right). Once you are familiar with those pages you can look through the content to ensure you’ve not missed any. Remember that you’re only mapping pages within this website, not links that leave the site or content.
- Next, in Adobe Illustrator, create a Structural Site Map of the website (example).
- Here is a quick tutorial in Illustrator showing how to do this: Creating a Structural Site Map in Illustrator
- Make sure that you only show webpages, not content. Sometimes you can access a page from multiple locations. However, it only needs to appear on the Site Map once, so determine the most logical place location based on the content organization. Also, this is showing the organization of the site, not every link, so don’t draw lines in representing every possible link.
- You are mapping the current structure, not redesigning or changing it.
- Remember, while creativity is an important part of web design, this is primarily a planning tool and your site map should look professional. Keep colors and fonts to a minimum (simple black on white is perfect).
- Save the file with the name L02-CakeWalk-SiteMap.ai
Part 2:
Create a Site Map for a new website
Imagine that you’ve met with a potential client about a website that they would like you to build. Your notes from the meeting contain the following list of subjects/webpages that they want to include in the website:
- About Us
- Board Games
- Candy
- Chocolate
- Contact Us
- Homepage
- Jump Ropes
- Legos
- Life Savers
- Lollipops
- Our Location
- Products
- Site Map
- Toys
- Take this list and organize the items into a website structure (logical groupings and hierarchy).
- Create a Structural Site Map for that website (in Adobe Illustrator).
- Save the file with the name L02-SiteMap.ai
Turn In Your Work
- Save both Illustrator files in your lab2 folder in LocalRootFolder
- Create an index.html file with links to the 2 Illustrator files, so that I can download them. | Example
- Upload your lab2 folder to your web hosting account.
- View your Lab 2 index.html file in your hosting account (follow the link to your hosting account from the homepage of the class website). Make sure everything uploaded OK.
- Don’t forget to submit your assignment in Canvas | Turning in an Assignment video