Contents
Basic CSS Site
Grading Rubric
Overview
For this project, you will create a 3-page website with navigation allowing the user to navigate between the pages. Each page will have the same overall layout with related content, and have the following characteristics:
- The website pages must address a specific topic (a band’s site, your favorite breed of dog, a cooking site, etc.) and have a unique design that does not duplicate fonts, colors, or images used in the class demo.
- The head of each page includes the <meta> viewport element to ensure correct mobile font sizing.
- All CSS rules are contained in external, shared style sheet(s) (i.e. styles.css).
- Reset CSS styles are loaded first to normalize layout across browsers (load before your custom CSS rules).
- Page layout is horizontally centered in a container DIV. That DIV can have a border, rounded corners, background color, or drop shadow. Use the effects that make it look good on the page.
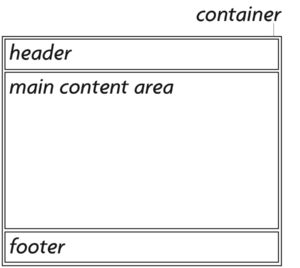
- Within the #container DIV, there needs to be at least 3 consecutive DIVs for the page header, content area, and footer.
- Horizontal button navigation is in the header of each page.
- Each page includes at least one image displayed in the main content area, along with a paragraph of related text (at least 150 words); different image and text for each page.
- <span> tag is used to style a range of text
Instructions
You might want to start by watching the Creating a New HTML Page video

- Create a new HTML page in your project2 folder: Do this by using the menu File > New so that you can ensure that the DocType is set to HTML5, then make sure you save it in the project2 folder. (watch the Creating a new HTML Page video listed to the right if you do not remember all of the steps)
- Create a #container DIV on your page and center it (you can add styling now or later)
- Create DIVs for the header, content area, and footer
- Now that you have your page structure in place, start adding content:
- Insert an image in main content area
- Write a paragraph of text in main content area (related to your website topic)
- Style a portion of your text with a <span> tag | Video
- In the header, create an unordered list with 3 text links, style them as buttons
- After ensuring that you’ve saved your HTML file, go to the Finder and make 2 duplicates of it; rename them with appropriate file names
- Open your 2 new HTML files and replace each image and text block with new content, related to your topic
- Link all button/text links (on all pages) to their appropriate pages
- Upload the project to the server and preview it live on the internet to ensure everything looks correct
- Once you have uploaded your assignment to the web server, you need to officially turn it in on Canvas.
Note:
- You are not permitted to use any of the demo files from class for this assignment. You must build your own files from scratch.
- Greeking is NOT permitted for this project. You have to pick a topic for the website and come up with its content. The content does not have to be original, but you should cite your sources.
Things to know
- What a <div> is and why is it used
- The CSS box model
- How to use CSS to make bulleted lists <ul> look like buttons.
- Why we use external style sheets
- Difference between HTML tags and attributes
- How to center page content using a #container div (sometimes called a #wrapper)
- The span tag: how we use it, why we use it
- How markup is used to embed images.
- What validation is and how to do it.
Key Videos for Project 2
- Creating a New HTML Page
- Meta Viewport
- Creating Button Navigation from Text Links (including horizontal navigation)
- Reset CSS
- Applying Span Tags in Dreamweaver
- Turning in an Assignment