The portion of a web page that is visible without scrolling, typically considered the most valuable real estate on a page for important content and calls-to-action.
The design and development of websites to be usable and accessible by people with disabilities, including visual, hearing, cognitive, and motor impairments.
A layout system that enables the visual elements in a web page or application to adapt to changes in the size of the application window or capabilities of the device on which the application is running.
In the context of semantic HTML, <article> specifies independent, self-contained content that makes sense on its own. It could be read independently from the rest of the website. (i.e. forum post, blog post, newspaper article)
In the context of semantic HTML, <aside> defines some secondary content related to its surrounding content (but not directly related). Often equivalent to how we've been building sidebar DIVs.
A free and open-source CSS framework directed at responsive, mobile-first front-end web development. It contains CSS- and (optionally) JavaScript-based design templates for typography, forms, buttons, navigation, and other interface components.
A software program that allows a user to view images and read hypertext documents (i.e. web pages). Chrome, Firefox, MS Edge, Opera, and Safari are all browsers.
The ability of a website or application to render consistently and function properly across different web browsers, such as Chrome, Firefox, Safari, and Microsoft Edge.
(CTA) - A prominent element, such as a button or link, that encourages users to take a specific action, such as making a purchase, signing up for a newsletter, or contacting a business.
A means of displaying text over a video in an effort to provide additional or interpretive information to viewers who wish to access it. On the web, captioning is used to enhance and increase usability and accessibility, especially to users with disabilities who are using a screen reader.
(CSS) - Declarations that describe how a document should be presented on the Web. CSS can be written for different media, can be part of an HTML document, or can be a separate file that is applied to multiple HTML documents.
Subtractive primaries: Cyan, magenta, yellow, black, where the colors combine to absorb all light and produce black. Also known as reflective primaries.
A predefined set of colors used in a web design to create a consistent visual theme and brand identity.
An idea that supports and reinforces communication of key messages by presenting them in interesting, unique, and memorable ways on both intellectual and emotional levels.
(CDN) - A system of computers containing copies of data, placed at various points in a network so as to maximize bandwidth for access to the data from clients throughout the network. A client accesses a copy of the data that resides on a server that is closer to them, as opposed to all clients accessing the data from the same central server.
(CMS) - A software application or platform that allows users to create, manage, and publish digital content on the web without requiring technical coding skills.
A piece of text stored by a user’s web browser. A cookie can be used for authentication, storing site preferences, shopping cart contents, the identifier for a server-based session, or anything else that can be stored as text data. Cookies can be encrypted or unencrypted.
A pattern or rule that is used to target and apply styles to specific HTML elements on a web page. CSS selectors are used to define the scope of CSS rules, allowing web designers and developers to apply styles selectively to specific elements, classes of elements, or groups of elements, while leaving others unaffected.
A measure of spatial printing, video, or image scanner dot density, in particular the number of individual dots that can be placed in a line within the span of 1 inch.
A WYSIWYG web development application from Adobe Systems. This desktop software program allows users to preview websites in locally-installed web browsers, provides file transfer and synchronization features, the ability to find and replace lines of text or code by search terms and regular expressions across an entire site. The behaviors panel also enables use of basic JavaScript without any coding knowledge.
In the context of semantic HTML, <figcaption> is an optional tag, used within a <figure> element, to display a description.
In the context of semantic HTML, <figure> contains separated content such as photos, diagrams, code, etc. Can have a <figcaption> tag within it to contain a description.
In the context of semantic HTML, <footer> specifies a footer for a document or section. It should contain information about its containing element; author, copyright, contact info, minor links. You can have multiple footer elements in one document (each relative to the info in their containing element).
File transfer protocol. A point-to-point method for moving files across the Internet.
The total of all of the colours of the spectrum that can be represented by a device, a colour model, or even the human eye. Often represented by a three-dimensional model.
A single character from a font.
A framework used in web design that allows for the systematic placement of content and design elements within a predefined grid layout, ensuring visual consistency and alignment.
In the context of semantic HTML, <header> defines a header of a document or section. It should contain introductory content. There can be multiple header elements within a document.
Hyperlinks are words or phrases within an HTML document that provide a connection to another HTML document. Hyperlinks create the “web” in World Wide Web.
A simple mark-up language used to create hypertext documents that can be read on any computer. HTML is the structural basis of every web page.
The process of compressing and optimizing images used on a website to reduce their file size, improve loading times, and enhance performance.
A client-side scripting language originally developed by Netscape and later standardized by ECMA. Programs authored in JavaScript adds interactivity and conditional behavior to web pages. JavaScript, despite its name, has little in common with the programming language Java.
An adjustment to the individual spacing between letters so that they are more visually pleasing.
A term that is more relevant or of higher importance in a given page of content on the web. A popular form of keywords on the web are tags that are directly visible and can be assigned by non-experts also.
A standalone web page designed specifically for a marketing campaign or promotion, typically featuring focused content and a call-to-action to encourage user engagement.
In the context of semantic HTML, <main> specifies the main content of a document. It does not contain common content from other pages (i.e. header, navigation, footer, etc.).
A static visual representation of a web page or application that provides a realistic preview of how it will look and feel when completed, often used for client approval before development.
A visual representation or collage of images, colors, typography, patterns, textures, and other visual elements that are curated to convey a particular mood, tone, or aesthetic for a website or digital project. It serves as an inspirational tool and a reference guide for designers, clients, and stakeholders to align their creative vision and establish a consistent visual direction for the website.
Media and content that uses a combination of different forms. Multimedia includes some combination of text, audio, still images, animation, video, and interactive content.
In the context of semantic HTML, <nav> depicts the space for navigation links on your website.
The system of menus, links, and other elements used to help users move through a website or application and find the content they are looking for.
The degree to which light is prevented from traveling through an object.
A graphics editing program developed and published by Adobe Systems Incorporated. It is commonly used by designers for print and the web.
(PHP Hypertext Preprocessor) A widely used, general-purpose scripting language that was originally designed for web development to produce dynamic web pages.
Pixels per Inch; the number of pixels per inch in an image. Measurements of the pixel density of an electronic image device, such as a computer monitor, or image digitizing device such as a camera.
Cyan, Magenta, Yellow, Key (Black). CMYK is the standard color mode used for printing.
A font whose character widths differ depending on the character shape itself and its relationship to other characters.
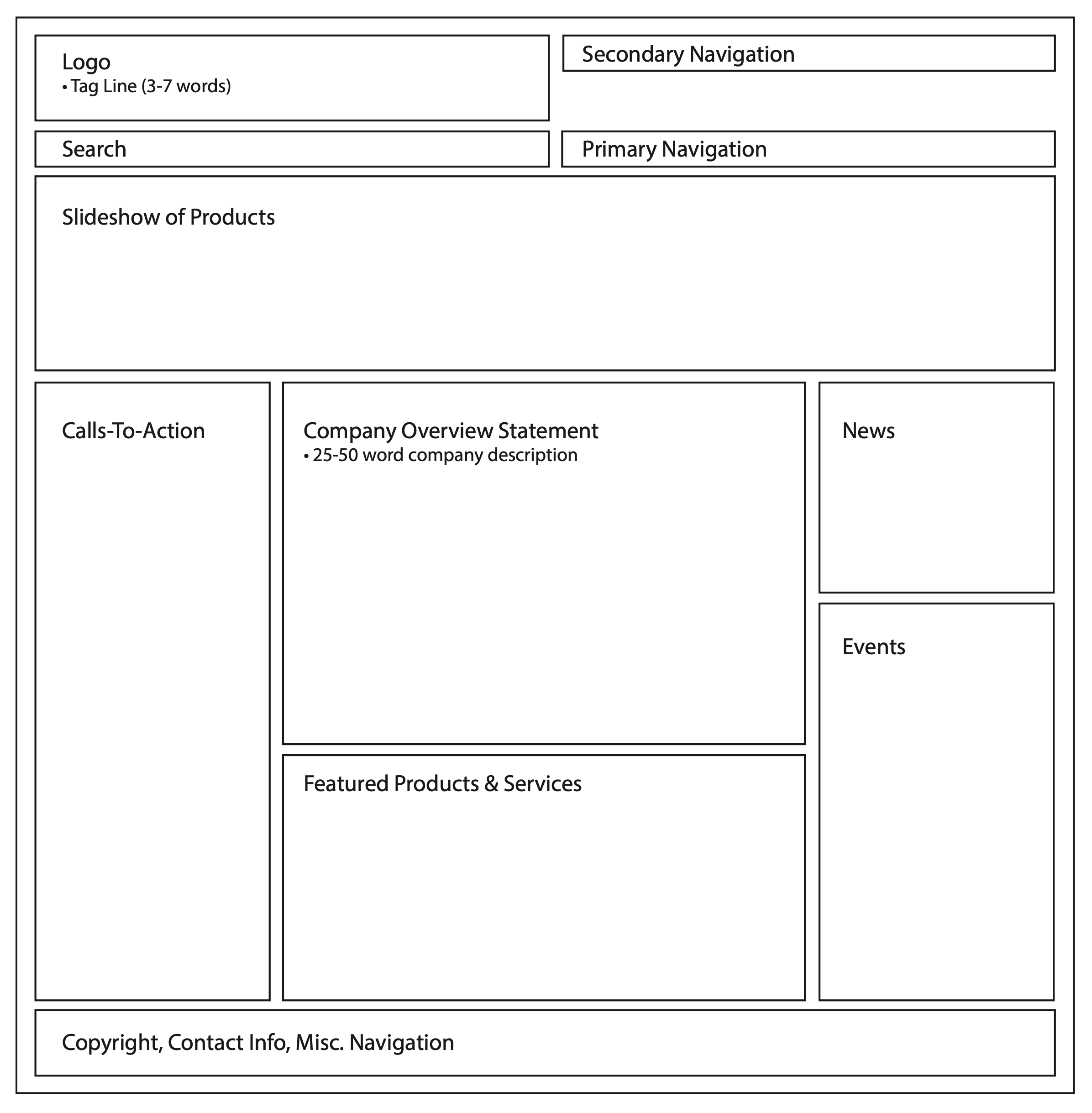
On the web, typically a low-fidelity proof-of-concept application or interface to be used for testing the usability or viability of that interface or application.
An image represented by a grid of pixels that denote color and tone.
The number of distinct pixels in each dimension that can be displayed. A higher number of pixels displayed equals a higher resolution.
The approach to web design that makes web pages render well on a variety of devices and window or screen sizes, such as desktop computers, laptops, tablets, and mobile phones.
An image that automatically adapts and resizes based on the screen size and resolution of the device used to view a website, ensuring optimal display on different devices.
Red, green, and blue color (RGB), where the colors combine to form the entire spectrum or white. Also known as transmissive primaries.
Renderings of thumbnails that explore the potential of forms, type, composition, and elements of a designer’s best concepts.
A software program that reads the contents of the screen aloud to a user. Screen readers are a form of assistive technology used primarily by individuals who are blind.
A web application designed to search for information across publicly available pages on the World Wide Web.
(SEO) - The process of optimizing a website's content and structure to improve its visibility and ranking in search engine results, leading to increased organic traffic.
In the context of semantic HTML, <section> defines separate sections that each contain their own content (often more structural than other tags).
The practice of using HTML markup in a way that conveys the intended meaning or semantics of the content it represents. It involves using HTML elements and attributes in a structured and meaningful way to create web pages that are not only visually appealing but also accessible, SEO-friendly, and machine-readable.
Colors that are made of mixed inks and that must each be applied independently to the printing surface.
In design and communications, the predefined group of people that the communication is intended to appeal to.
Temperature of light is the relative warmness to coolness of the color of light, measured in degrees Kelvin. Typical daylight ranges from 5000 to 6500 degrees Kelvin.
Small, simple hand-drawn sketches presenting minimal information. These are intended for the designer to help inspire and guide the design process.
Slightly overlapping colors that fit together without any white space showing between them. Also refers to the layering of ink on a printing press so that the inks lay down on, or ‘stick’ properly to, the previous layer of ink.
The art and technique of arranging typefaces, fonts, and text within a design to enhance readability and visual appeal.
Software applications and tools used by web designers to create wireframes, mockups, prototypes, and other design assets, such as Sketch, Figma, Adobe XD, and InVision.
A Uniform Resource Locator (URL) is a Uniform Resource Identifier (URI) that specifies where an identified resource is available and the mechanism for retrieving it. The best-known example of the use of a URL is for the address of a web page.
(UX) - The interaction a user has with an interface, including the ease of navigation, accessibility, and overall satisfaction. From a planning perspective, the user experience is typically defined in wireframes, but every aspect of the web design and development process—from wireframing to copywriting to design to programming—affects the user experience.
(UI) - The visual and interactive elements of a website or application that allow users to interact with the content, such as buttons, forms, menus, and icons.
An image created with vectors: points connected by straight or curved lines. Vector graphics have the unique advantage over raster (bitmap) graphics in that the points, lines, and curves may be scaled up or down to any resolution with no aliasing.
Technologies for creating and interpreting web-based content. Web standards are developed by the World Wide Web Consortium (W3C) and other groups and standards bodies and are carefully designed to deliver the greatest benefits to the greatest number of web users while ensuring the long-term viability of any document published on the web.
A document or information resource that is suitable for the Web and can be accessed through a web browser and displayed on a monitor or mobile device.
A collection of related webpages, images, videos, or digital assets that are addressed relative to a common URL.
The empty or blank areas between design elements on a web page, used to create visual balance, improve readability, and enhance the overall aesthetic.
What you see is what you get. Refers to imagery that will reproduce consistently on any output device.
Extensible Markup Language. A computer programming language that adheres to rules for a concurrent human and machine-readable document structure.