Contents
Intro to this Week
We’re starting out this week with a bit of theory, looking at how we save and name files, and how our root folder structure translates to what we see in the browser. Then we’ll continue in Dreamweaver with basic HTML, start looking at some CSS, before wrapping up Project 1 late this week.
By the way, my tutorial videos are purposely recorded a bit on the slow side so that you can follow along in the software on your computer. If you would like them to play faster, just look for the gear icon ![]() in the lower right corner, click on it and adjust the Speed setting.
in the lower right corner, click on it and adjust the Speed setting.
Butte College students (MSP5): we’ll be covering this material in class, so the videos are here for your reference.
This Week’s Work
1. Setup for Dreamweaver Work
We’re continuing in Dreamweaver this week, so before you start, make sure you have your site set up in Dreamweaver to access your LocalRootFolder and be able to upload to the webserver. You can revisit that process if needed in a tutorial on configuring Dreamweaver.
Next, you should download the Week-2-Demo-Files.zip, decompress it and move the resulting files into your week2 folder:
- Download the demo files, double-click the .zip file and you’ll end up with a Week-2-Demo-Files folder. Double-click it to open.
- Locate and open LocalRootFolder.
- Double-click to open the tutorials folder.
- Double-click to open the week2 folder.
- You should now have two open folders, Week-2-Demo-Files and week2.
- Drag the files, moving them, from Week-2-Demo-Files to week2.
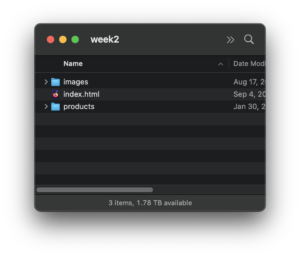
It should then look like this:

2. File/Folder Structure
Watch the 3 videos below about how we should name and save our web files. Each video has a slides PDF for reference.
- Client and Job Folders video | Slide (PDF)
- Folder Structure and URLs video | Slides (PDF)
- File Naming video | Slide (PDF)
3. Working in Dreamweaver
Watch the video on Starting to Work in Dreamweaver. You can follow along in Dreamweaver using the demo files you downloaded in Step 1.
4. Intro to Cascading Style Sheets (CSS)
Watch the Intro to CSS video to explain why we use CSS and how it works in Dreamweaver.
Reference materials:
Lab Time/Homework
Project 1
Keep working on Project 1. It is due by the end of the weekend.
Additional Resources
Optional Textbook References
(references are clickable for Chico State students)
******* HIDDEN *******Web Programming
***************